See also :
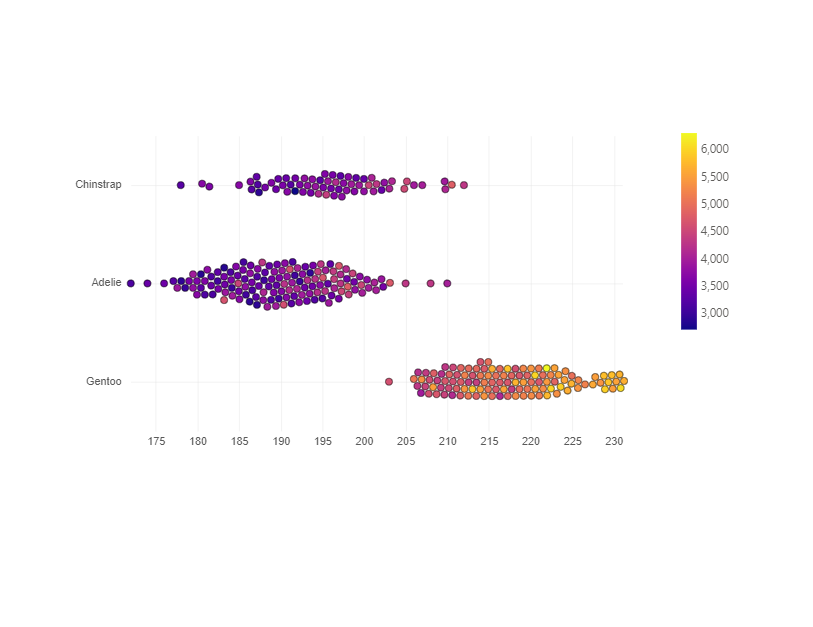
https://github.com/PBI-David/Deneb-Showcase – Beeswarm
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"usermeta": {
"deneb": {
"build": "1.5.1.0",
"metaVersion": 1,
"provider": "vega",
"providerVersion": "5.23.0"
},
"interactivity": {
"tooltip": true,
"contextMenu": true,
"selection": false,
"highlight": false,
"dataPointLimit": 50
},
"information": {
"name": "Beeswarm",
"description": "[No Description Provided]",
"author": "Kerry Kolosko",
"uuid": "fda31bb6-ad2e-4870-a0b3-c1cbcf4fe118",
"generated": "2023-10-15T06:03:31.744Z",
"previewImageBase64PNG": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGIAAAA1CAYAAAC6Lj5BAAAAAXNSR0IArs4c6QAAD2RJREFUeF7tW3mUVNWZv/fdt9Re9aq6qrsaqhfoZhHarRBQWySSSCKjuEzDpDvm6Iwx4mCiOdHBGOd0DNpOFA4hc8jIoBBN4wnMDDpq1LhhMAhxOdjIyNJtd9NUb1Vd66t6+71zXkFziobGfgak8VT9+dX37r3v+93v+33fd++DoPgbFxaA42IVxUWAIhDjZBMUgSgCMU4sME6WUfSIIhDjxAJncRlJUsETCV1vTAER/tTDdn882nSmPWL//v3OadOmZUYOeL7I9+3b55gxY4Yw1vWb1S8cN5ms4xlNjudlBIft/vYzB8ShQ4dctbW16ZEvEo1GnX6//ySARtM3Kx8N6NHGGU3frGHN6hfahXRX8LLKxY3dLklw9g9XXhpBCFG0pnE0QtrTmzcfNiDKe4xZzywCcdRiowF9AhBtdbyuKnHDyh297nmPbqktpSGtAEIQISTFWK271q9fnysCUWC1M+VBJwCxo44nqhYHEAKISfgXO5buaW5uNjwg7wWFv3HnEasbnqv5ydZbOwEAeuFCz8vQ9HIdj3U6zxHRHDf3X16ojEEIdZ1hIKvr+FyEJqERrL8HACxsBnc9vRT8ajIfdF4h9SFkAcRa5sgOKURJRbXBzgBVs1FVRTWhoRSNUNpFZ2OdsruzJGAdmmntr7y7e8UTAAD1ick/Ddzf8eTglp8+Ub3kyfsN4Ap/zLZt2+w33XRTcuTOMxvzzeqf4BGt9byG1bjBAEM5eu4Df6kgNKBdAADnqUITXLp0aa3Vak1ns9l4NBrFVVVV9KZNm6RT8UchRywGa+ZAgIIvgHteaKl65ruZvr5LBMz/Ya1690fHnqUfCWz4SS6u6wIQbzmC6T2TKXxEBfBqBWJeU2nRDTHg7BogULFoBOg6ZeWCDoF2uhRnV5cnZrfLekKhKYcFo4oJA5qikk5hYGK10ytWy5b2ecHysvfShyzrRZnt6pf6X34stqavpWzlb8pq0uUzg72/O/x5ReBAqu/Fn7VvjBprMmtYs/onALGunlcgnecICPXwY30LRg9N119/vc3hcNRgjCcghBwYY56iqAQAgIcQ9kSj0T9v2rTpeEyTJMlpsVjy2dH9019t0tVMxer2JS0v3b5jTs97kSas2UqWd97QaPz/+++9FMx8Ij/eAfUXUBI+rEFFqIKuIRFrAYqhEhJRbQdJTglTiLOxVtpqlXkxzgVkAuKsTYzKGGkOmwYAobRAWVq3WCV2cNBGVMUKnQ6tffrU+Ns5gP9x/ydlPQApwOvzPP3tF/9+57ZvPbciMKFrQUlQ3dx1IDDL5eaevXzjD3Yba8pms3a73Z4duclyuZzDZrOdlNaeTh8hlK6urj7lhjXGT7Ys4mlkcAQAkICw/YHXzaev8+fPp0/lGWPImmgAgDb8osf0pWuo1XcOIOHyKrVvuR/UzSy/SsiCv4Jla2FyYLnuCxHN6quoibEuf5oTEhTs7ChjWFZXsWZ7HRAs0G6x1k2ReCTNRRIkt6cmIBx+qPux2Ou3N1+2cGPzzkLDPlr949LKyZOrv/fmj3ady9CUXLGIB9xRjkhgMPcXh6wDKkLa+ZC+Ms+sfcaz6kerxLns4qoJdDD0SO6eV0+XLo7nOiK5opGXVT1fRyQ1OPeXcWihIeOEADDF9PUrrKy7lzXyCDB5j9B0KrypvPL8SV/N7nCz+mbJ16x+YSjsblzGa7Sez5owJuHa3683zxGnypgM2Rg44oRHzbYyzBrWrL5Zw5rVL3z5tsZlPK2wR3tNGIZ/yQ0c5ghxnMs64qTelFmAzseCrm3RCl7FOA9EhBbn/48vwRo1EIUpvsgRXyFH7KhfwUPExSEEQNdh+O0FoMgRwyHDbKgxq18Yml6ub+E5GeQ9gsI4vOCjh4occU6AqFvHY2ycRxxt+j1/yQedEEL7Oakjvj9rw+zuPYL7Xe3et/9r1oML7/2w5Z060MRcvjAcan+LBAYJ53lNX77tWEue3XL7k5Of34jINnDfAYPihg14PnJEa8U6HlIwX0dE+cz8jy5scxNCVBogy1nliLWVW6bF0ZHP35FIhQLsTTcSTyrDknpJVK1uQMfCFw14D/a4rem4I+Nyqla3bwD1pW1ZRnZ2pAQtODWUcpQEMfvOh4G6hhs63s/Eqbb2brD6oe41fecjEOsqWnlGPuoRWCfhvuWHzy5HPF628om9mC3xZlBIx3omq1hnxSmx3Q1Yu4/WZBYSHSEKCAoiMmboWod2IbSo0uSZXb2f9bglJeoCuwTa3TQrirFOVKKCuNUhcemYS/UHRJDst72WvSewYfny5UMAAOZYCyXf/xrP6WuLu5XnMI5Do9mkk/B9uVvHxhENDQ0OVVVphmE0hmGYzZs3J64Fa+ZlgNDxPvh59FbwHwv/9dCCd/+t9q1vRIE2MUclZ2nQDutt6hQFMygrA3FQ59yEEnMTMO0HEGK+PJHu73fTDMTpTgx1N6bQBBo7PXbC6QiDAzk1FXJgGAzIFpeLlHknJNmeDvsfeYsyqavbAzDRiZzxAJaBFMuJbYjQQaczt3/mzM5dV7yw6ZUXF6xcsvitn7caoLRedN9sieDUP7X9+vMNF/+64Y49P958LntNLaCVVxkq3/RTLeLcwze9G4Oy/MXnEY2NjbMJIXOO7TqjQ6nEt8yst7lKPg7Z2Q69X76/6c8Xfn/LvLZn01b4WoUl3bA7C8GFNCQqAVRO4YaQgi+XaOozLwZVqjcduWJ60vXZJ0EYyaIEA5BVAARwAKozaocIiyQtk2VBJOrRbRYROSECtAWimEDEKZNSpLRswJpTGD0dcwDOCkB8wKnLEpuzuxJcqC7xiZ6rasUp6XH5u2U3Xnz11er7dzy/ElFoUAO+HdqgstLyM9/i2bNnH29AGqBYrVa7KIondV8BAA4AwEnd19Pp22y25Om6rytAK69BlM+adIs8J7H0TxSFkTHPKc8jRiuiTykvCAXU6sDqu1qHNOU7FouPALzksxyMI8CyE5lsKujVF8ZV8LGetIf6kdonqATPCSUGFJ0QMFh6tUaDbHBiPJaR2Syj0lQuZ+GDoRhNGE2ODbK9Jd6swgclXhZZ0nXAlXI6WKTL4FMJSJ4jkcD634C7853V8RyaloFWXgcoT9YEgHB58/6zyxEAAPqR8g13/WVAkggAwn3f2p2grN4n/7rT+z6Tct7xqia/4dZp+3QHA0Ws5dIq4yj1pVkSdwJB15WAU4FpwULFEeXEGuUut4ufgbSN07js0/MujcZv2PnkKxsW/XbaHa8s+3Tk7hjPQDSCVh5DkvcIQkj4D2CMHDEW1xhjr4n503W3zbj2j5v2rP7mxroN24/4ARRvnYR81AIf+A4gODLpokiqrdMa7Wmf2OOjtb0DEuw5DMTINfWcCx/MLdk+2PXIm2B96nxOXxeBVp4g46gUAGAX5voW7x7EGKvnpI4oDGXGelYFHq/LwFhf03s/lE51P8rsDjerb7ZSNqtfuJnrwTqeoKNHpZRNmlN94y47ArS9eB7xFZ9Z14F1vMbo+V4TITC89KHYWecIULzpd3Jgd4MWnuXQB0ZBRzBZElMfGFsdcQY54vhQZtvdZkONWX2zocas/lhseCqdcXfBzKxhzeqbNaxZ/SIQIyxwpq5QFoEYo2FNeATdUr/IOXv+Bd4FK5/oGLlzzxRwRY8osMCGS++rQSXWarswJIRCSVmlJSmX4f+Bc6JvukNZ8r+7Di1u3v5Rdv4MgG503GCfVy9YnDUTvclP+lW8fB/yverTa+5vM9rwatEjTHjEjus3zWRo5lrOJqa91Uek7oPlc7zlSq2FwcgRTHk0Cvt1neKoHDcQumyvJPTwSW5CQgE6BeJ7p3C+UL9ddEv+XM5tcd68V7J+4B3KJsEbVMo5QaBmPXjlw8c9iHlzTbW3v1dhvJOucE3l9qLJt+/f+2W9oPC542Td1NRkXI6dGIlEDho3/Lq6urTt27ef0DA7XW/nq0xf//uaxso4JNIP3np+4KmnniqZ8sE761mdCg4OOaDHCqgj3aVU9fReXs5YRb4sIomCRdd1BJ2lKUg7FXs2yTsoj+BP9PpytEYP2Wyi4Ai3Y5yjVW3ATTuhTiN3yqZkLF1ieqKDRb1PdZDebTPKS3ZSvuQQhpjCMsNCHURr72y7xWiO/q1gHAeisbGxEmN8LQCgFADQa5yYEUJiiUTizbVr11LDE9lsNmculzvpyyCfz+cYGho6qXs5mr5ZucVicUiSlB9/34p/fxxCmLmg5Z8fjUQiXv3Z3611WpSygYRL97qyKDlgpzgLpihoAZxbdEWOBHhNodnpV7Yl1YwrI8VZETiy2GmRKGf1ERaJVlvn4AReH+Tl0LT/I5ruiVvLe/t1kQCapoJKjy+j0KrgKUlXxzDL2f1DdpLwZOzuXA6KZHnlHW1vnTEgxjrQGHtNZ7uOMDaGsYl0Yz3v3bLuag1YHgzN6CHlkwbY9l2zCGdRnA5PxlI2qSulVwzKRIYAJhxI7C+3JSSHbeJF+/i2V6+SQ9OODFloRWBcQ4BAHaPSHOJCAgQpFBdS7DQC7a9TEUQnI2Rj1aw0F7NlG2wsGwKCnbFOScDKq9qvGavtTqf3dakjxFXlqx6uurC91GrVXWLWQktZxEFIgVBNymsPJCam426mtKZTlpP+eOeHpYKdzymuQJzm+SyrAdYDWc2hSDbZM/UQzmbYLWLCJjn8iTc+r/jVweuuu67wXpZxQghG+/7iy4LydQHipAtsx9JRI5Sh5nCYdTudrKcqCbwXN3CL733oaEcUAFhTA+Ddl1xOlV35d671a/4ztb2ry+DF49xYzJpMZE2n6uKeqbqgCEQRiNNHuXFC1l+YDHytPeK2227zUBQ1XZbllKIo7Vu3bs3nzw0NDV6fz1eTTqcTvb29ncP1x7A8lUqlNU37/Mvq33zzzZUlJSVlgiDEC8c35H6/v9yYd+rUqQebm5ux8aVTeXl5hd/vZ3p7e/WtW7ca7QxSKB8cHIQj9KtdLpeRfmdG6OflqVRK/CL9L0vSw8+ZIuvGxsZJhJApGOMky7J7n3vuufxtiKVLl85ECM0nhBygaXpnoZym6Xpd1/czDPPBsLypqekCjPECCOFBhNB7I+Tzje/JaZreXTDOZRDCSRRFDSGE3h8hrwQAxHRd371161bxzjvvZNLp9EUQwqDxyZwgCLteeuml3LCcoigfxlgu1E+lUmGEkFvTNFEUxQ+H9Y/JrcbtPE3TPioY/1Lj6qTx7sPjf6VA/K2TFZ8f3QKmPKJoyLNngf8HYQ10+UuLRBUAAAAASUVORK5CYII="
},
"dataset": [
{
"key": "__0__",
"name": "Colour",
"description": "",
"type": "text",
"kind": "column"
},
{
"key": "__1__",
"name": "Value",
"description": "",
"type": "text",
"kind": "column"
},
{
"key": "__2__",
"name": "Category",
"description": "",
"type": "text",
"kind": "column"
}
]
},
"config": {
"autosize": {
"contains": "padding",
"type": "fit"
},
"view": {"stroke": "transparent"},
"font": "Segoe UI",
"arc": {},
"area": {
"line": true,
"opacity": 0.6
},
"bar": {},
"line": {
"strokeWidth": 3,
"strokeCap": "round",
"strokeJoin": "round"
},
"path": {},
"point": {
"filled": true,
"size": 75
},
"rect": {},
"shape": {},
"symbol": {
"strokeWidth": 1.5,
"size": 50
},
"text": {
"font": "Segoe UI",
"fontSize": 12,
"fill": "#605E5C"
},
"axis": {
"ticks": false,
"grid": false,
"domain": false,
"labelColor": "#605E5C",
"labelFontSize": 12,
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleColor": "#252423",
"titleFontSize": 16,
"titleFontWeight": "normal"
},
"axisQuantitative": {
"tickCount": 3,
"grid": true,
"gridColor": "#C8C6C4",
"gridDash": [1, 5],
"labelFlush": false
},
"axisX": {"labelPadding": 5},
"axisY": {"labelPadding": 10},
"header": {
"titleFont": "wf_standard-font, helvetica, arial, sans-serif",
"titleFontSize": 16,
"titleColor": "#252423",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C"
},
"legend": {
"titleFont": "Segoe UI",
"titleFontWeight": "bold",
"titleColor": "#605E5C",
"labelFont": "Segoe UI",
"labelFontSize": 13.333333333333332,
"labelColor": "#605E5C",
"symbolType": "circle",
"symbolSize": 75
}
},
"data": [{"name": "dataset"}],
"width": 500,
"height": 300,
"padding": {
"left": 5,
"right": 5,
"top": 10,
"bottom": 10
},
"autosize": "pad",
"scales": [
{
"name": "xscale",
"type": "linear",
"domain": {
"data": "dataset",
"field": "__1__"
},
"range": "width",
"zero": false
},
{
"name": "yscale",
"type": "band",
"range": "height",
"round": true,
"domain": {
"data": "dataset",
"field": "__2__"
}
},
{
"name": "color",
"type": "linear",
"domain": {
"data": "dataset",
"field": "__0__"
},
"range": {"scheme": "plasma"}
}
],
"legends": [
{
"fill": "color",
"orient": "none",
"legendX": {"signal": "width+40"},
"legendY": -40,
"padding": 20,
"title": " ",
"titleColor": "gray",
"tickCount": 10,
"tickMinStep": 0.2,
"titleFontSize": 12,
"labelFontSize": 12,
"labelOffset": 4
}
],
"axes": [
{
"orient": "bottom",
"scale": "xscale",
"grid": true,
"domain": false,
"ticks": false,
"labelFontSize": 11,
"labelFontWeight": "500",
"gridWidth": 0.5,
"gridOpacity": 0.8,
"labelColor": "#595959"
},
{
"orient": "left",
"scale": "yscale",
"grid": true,
"tickCount": 8,
"ticks": false,
"labelFontSize": 11,
"domain": false,
"gridWidth": 0.5,
"gridOpacity": 0.8,
"labelColor": "#595959"
}
],
"marks": [
{
"name": "nodes",
"type": "symbol",
"from": {"data": "dataset"},
"encode": {
"enter": {
"fill": {
"scale": "color",
"field": "__0__"
}
},
"update": {
"yfocus": {
"scale": "yscale",
"field": "__2__",
"band": 0.5
},
"xfocus": {
"scale": "xscale",
"field": "__1__"
},
"stroke": {"value": "black"},
"strokeWidth": {"value": 0.5},
"zindex": {"value": 1},
"tooltip": {
"signal": "{'Value':datum['__1__']}"
}
}
},
"transform": [
{
"type": "force",
"restart": true,
"static": true,
"alpha": 0.2,
"forces": [
{
"force": "collide",
"iterations": 4,
"strength": 0.5,
"radius": 4
},
{
"force": "x",
"x": "xfocus",
"strength": 1
},
{
"force": "y",
"y": "yfocus",
"strength": 1
}
]
}
]
}
]
}