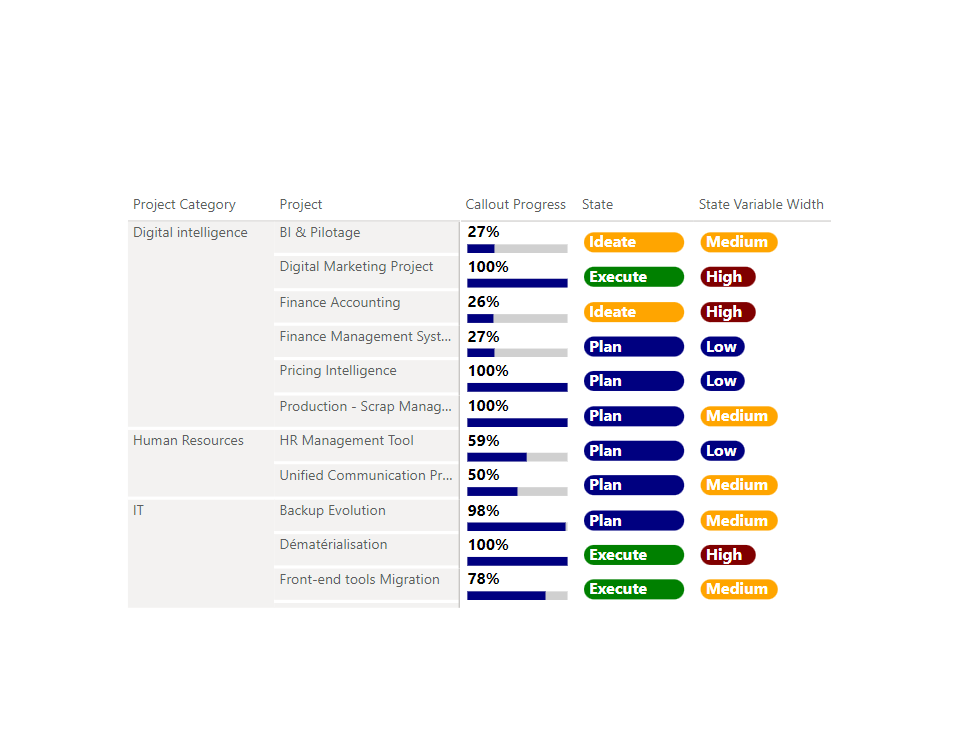
Progress Callout
(for use with tables, to use elsewhere remove the IF HASONEVALUE)
Adjust the svg width height and viewbox to fit text
Callout Progress =
--- Field to sort the measures by in a table ---
VAR SORT = DIVIDE(SUM(Projects[Consumed Budget]),SUM(Projects[Budget]))*100
--- Progress Bar Info ---
VAR PERCENTAGEFILL = Max(Projects[Progress %])*100
VAR BarColour = "Navy"
RETURN
IF(HASONEVALUE(Projects[Project]),
"data:image/svg+xml;utf8," &
"<svg desc = '" & SORT & "' width='100' height='30' viewBox='-2 -2 105 20' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' display= 'block' overflow='visible'>
<rect id='track' x='0' y='15' rx='0' ry='0' width='100' height='10' fill='#D0D0D0' />
<rect id='fill' x='0' y='15' rx='0' ry='0' width="& "'"& PERCENTAGEFILL &"'"&" height='10' fill='"&BarColour&"'></rect>
<text x='0' y='8' font-weight='bold' font-family='Segoe UI, sans-serif' >"&FORMAT(PERCENTAGEFILL/100, "0%")&"</text>
</svg>"
, BLANK())State Callout
State =
VAR Stage = MAX (Projects[Project Stage])
VAR Colour = SWITCH ( Stage,
"Execute", "Green",
"Ideate", "Orange",
"Plan", "Navy")
VAR Box = "<rect id='track' x='0' y='3' rx='10' ry='10' width='100' height='20' fill='"&Colour&"' stroke='#D0D0D0' stroke-width='0'></rect>"
VAR Callout = "<text x='5' y='18' fill='white' font-weight='bold' font-family='Segoe UI, sans-serif' >"&Stage&"</text>"
Return
IF(HASONEVALUE(Projects[Project]),
"data:image/svg+xml;utf8," &
"<svg width='100' height='30' viewBox='-2 -2 105 20' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' display= 'block' overflow='visible'>"
& Box & Callout &
"</svg>"
, BLANK())State Callout Variable Width Rectangle
State Variable Width Rectangle =
VAR Stage = MAX (Projects[Project Risk])
VAR BackgroundColour = SWITCH ( Stage,
"High", "Maroon",
"Medium", "Orange",
"Low", "Navy")
VAR FontColour = "white"
Return
IF(HASONEVALUE(Projects[Project]),
"data:image/svg+xml;utf8," &
"<svg width='100' height='30' viewBox='-2 -2 105 20' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' display= 'block' overflow='visible'>"
&
"<defs>
<filter x='-0.1' y='-0.1' width='1.2' height='1.2' id='solid'>
<feFlood flood-color='"& BackgroundColour &"'/>
<feComposite in='SourceGraphic' operator='xor' />
</filter>
</defs>
<text filter='url(#solid)' x='5' y='18' fill='" & FontColour & "' font-weight='bold' font-family='Segoe UI, sans-serif' >" & Stage &" </text>" &
"</svg>"
, BLANK())
State Callout Variable Width Pill
State Variable Width =
VAR Stage = MAX (Projects[Project Risk])
VAR Width = (LEN(Stage)+1)*11
VAR Colour = SWITCH ( Stage,
"High", "Maroon",
"Medium", "Orange",
"Low", "Navy")
VAR Box = "<rect id='track' x='0' y='3' rx='10' ry='10' width='"&Width&"' height='20' fill='"&Colour&"' stroke='#D0D0D0' stroke-width='0'></rect>"
VAR Callout = "<text x='5' y='18' fill='white' font-weight='bold' font-family='Segoe UI, sans-serif' >"&Stage&"</text>"
Return
IF(HASONEVALUE(Projects[Project]),
"data:image/svg+xml;utf8," &
"<svg width='100' height='30' viewBox='-2 -2 105 20' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' display= 'block' overflow='visible'>"
& Box & Callout &
"</svg>"
, BLANK())

genial, muchas gracias por compartir… Tengo una duda, cómo haces para que la categoría del proyecto no se repita por cada proyecto y solo te muestre una única vez?
Row headers > Options > Stepped Layout > Off
Luego quitas los subtotales de filas y organizas el resto y listo
“Callout Progress ” seem fit with each cell in the matrix. However, when I make it , the height of the cell seem too big, is there any way to adjust it?
Have you tried adjusting the height and width of the image in the formatting pane?
Can’t reduce height of row . If reduce the image size on formatting pane , the state callout will cut off, please advise.
I’m having the same problem. The lines get big
The ratio should be 20 by 100… I’ll have to have a look to see if there is something else I’ve missed
Pues he implementado el codigo en una tabla para oder ver el efecto y el resultado es que la visualizacion es casi casi diminuta y no consigo configurarla para que el tamaño sea adecuado