In my short career doing data visualization with Power BI, I have always desired the flexibility to do more with my visuals. So when I came across a demo for…
Category: Custom Visualisations
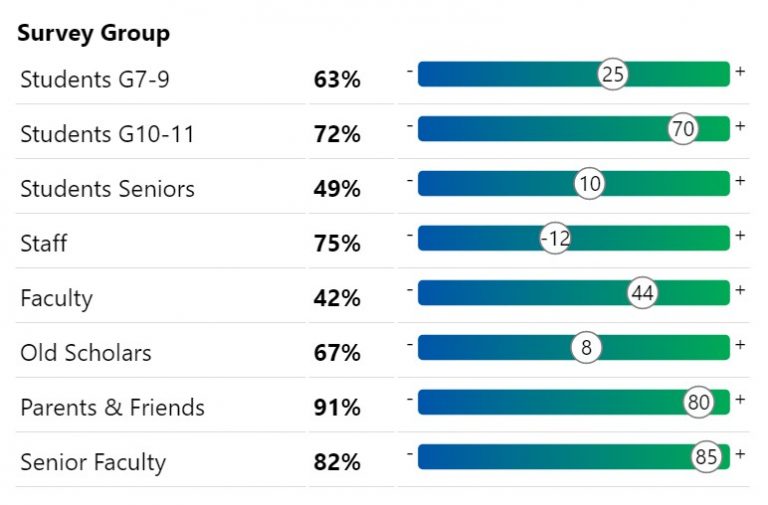
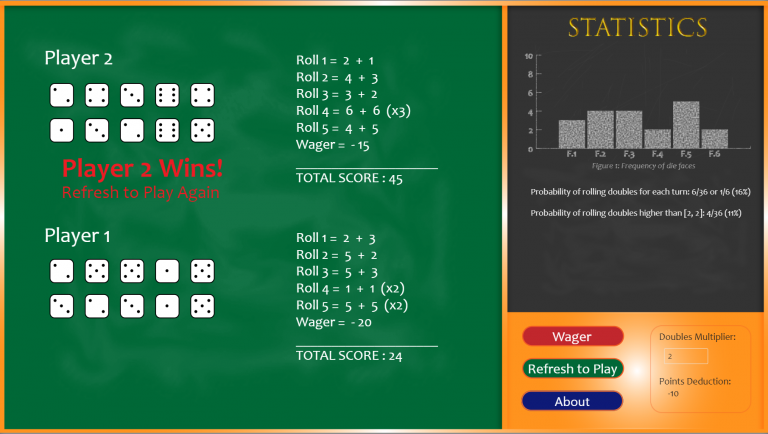
Building a custom Gauge Table with HTML
A quick design for a very specific use case I wanted to visualise scores similar to the above in a way that was quick and easy for me to read…
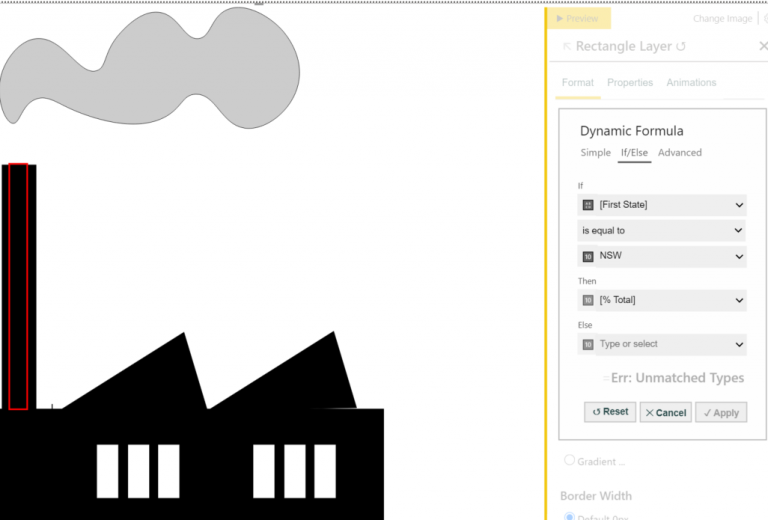
Taking PureViz for a spin
I came across PureViz in my LinkedIn feed a week or two ago. It immediately caught my attention because lo and behold, there was a rotating turbine 🙂 “Ooh is…
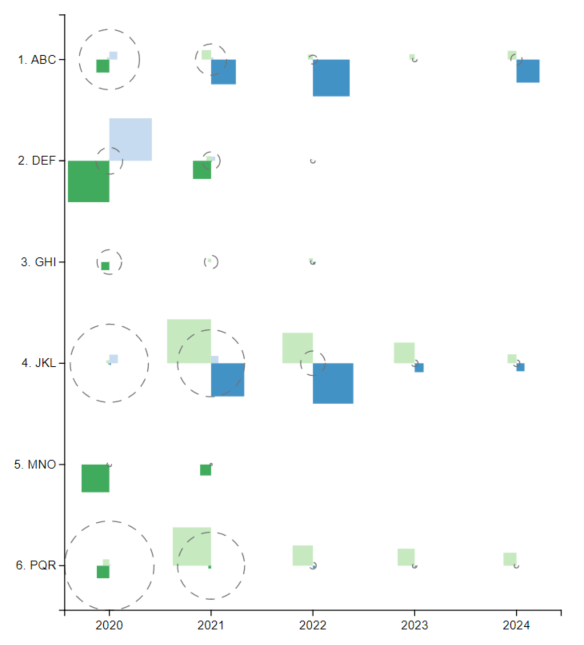
Experiences with Charticulator
My experiments with Charticulator have never been particularly fruitful. It’s come a long way since I’ve first started using it, with drill-through capability available for pbiviz exports coming in handy…
Exploring Data-Driven SVG Part 4 Animation and Filters
After exploring SVG size, colour fill, pattern fill, rotation, polygon paths and arcs, the next natural progression was to explore filters and animation. There are a few methods to animating…
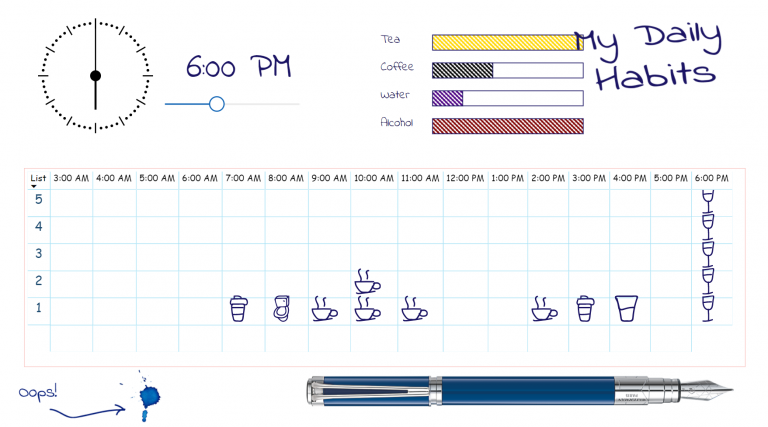
Exploring Data-Driven SVG Part 3 Polygons and Arcs
Following Data-Driven SVG Parts 1 & 2; I next explored polygon paths and arcs. The below “infographic” was an exercise in creativity and was never intended to inform. Thus, breaks…
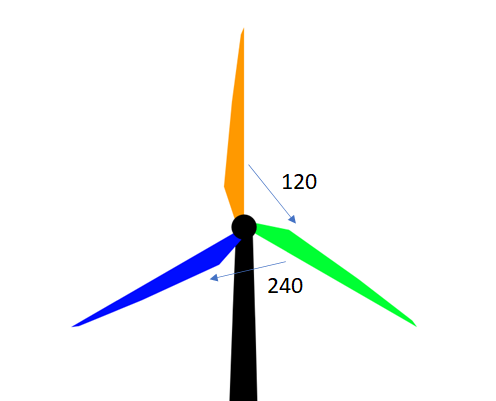
Exploring Data-Driven SVG Part 2 (Rotation)
Having experimented with colour-fill and width I next wanted to play with rotation. How the devil was I to do that? Google is my friend. And so is CSS Tricks.…
Exploring Data-Driven SVG Part 1 (Colour-fill and Size)
In earlier years of using Power BI I came across an article by David Eldersveld on utilising SVG and colour fill. I was wrapped with the idea and immediately set…